下面方法主要用的display:inline-block属性,设置同行DIV宽度,另一个DIV用margin限制宽度。

按照文档流默认显示方法
CSS两列布局,右侧固定,左侧自适应宽度
<div style="width:90%; margin:0 auto; overflow:auto; _display:inline-block;">
<div style="width:200px; float:right; background:#090">这是右侧的内容</div>
<div style=" margin-right:210px; background:#F33">这是左侧的内容,自适应宽度</div>
</div>
CSS两列布局,左侧固定,右侧自适应宽度
<div style="width:90%; margin:0 auto; overflow:auto; _display:inline-block;">
<div style="width:150px; float:left; background:#6F0">这是左侧的内容 固定宽度</div>
<div style=" margin-left:160px; background:#FC0">中间内容,自适应宽度</div>
</div>
CSS三列布局,左右宽度固定,中间自适应宽度
<div style="width:90%; margin:0 auto; overflow:auto; _display:inline-block;">
<div style="width:200px; float:right; background:#393"> 这是右侧的内容 固定宽度</div>
<div style="width:150px; float:left; background:#F60 ">这是左侧的内容 固定宽度</div>
<div style=" margin-left:160px;margin-right:210px; background:#6C3;">中间内容,自适应宽度</div>
</div>div+css 常用两栏/三种自动适应宽度分栏 兼容ie6\7\8\9 火狐 谷歌等浏览器
版权声明:本文由三循信息发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
相关文章
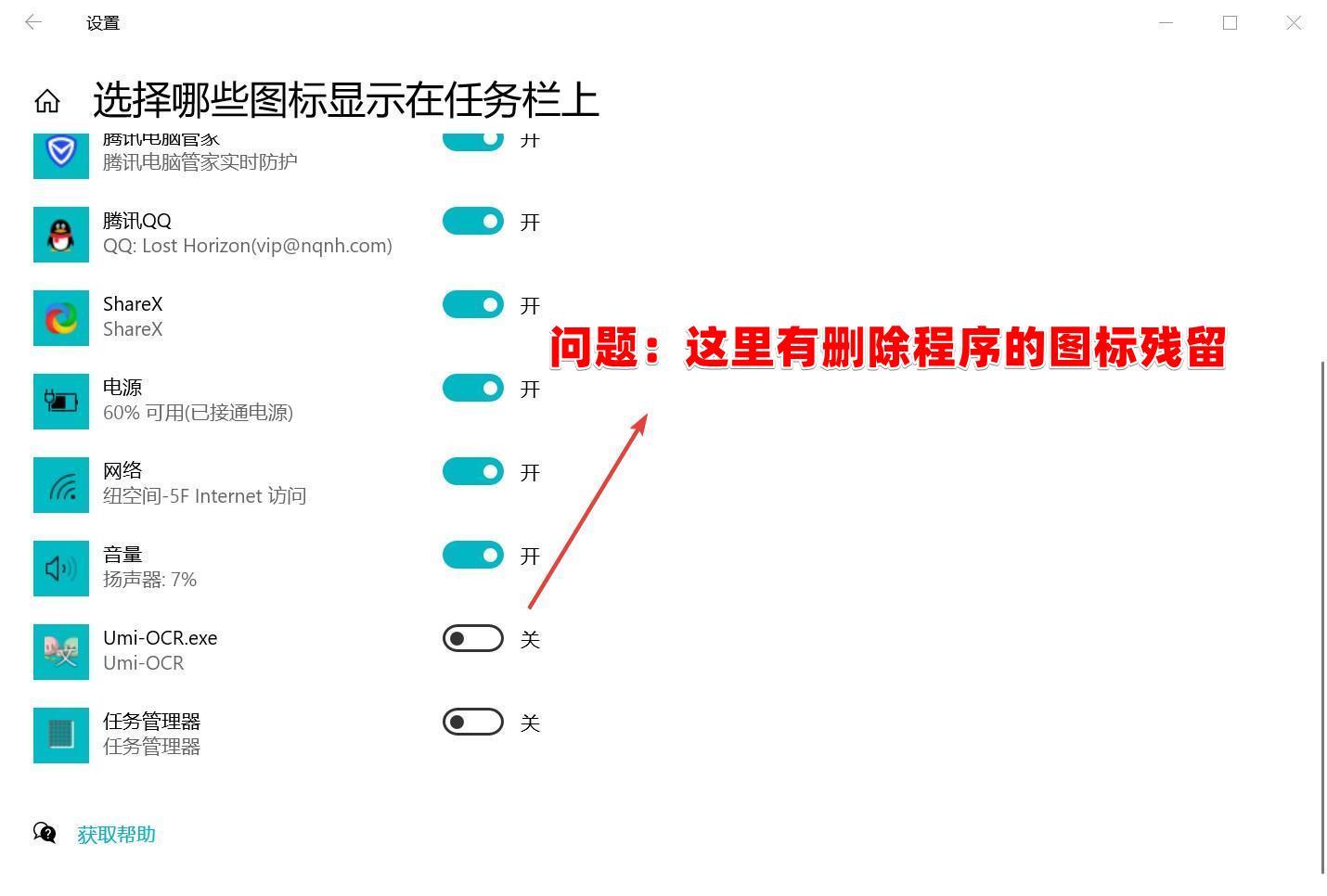
win10系统如何删除任务栏图标残留
本人win10电脑上装过一些软件后已删除,但是发现在“选择哪些图标显示在任务栏上”里面仍然存在这些软件名字,让完美倾向者看着非常难受。网上搜索发现不少人也遇到这问题,并提出了解决方法。我参照一个方案进行操作,发现没起作用。后来经过反复对比,...
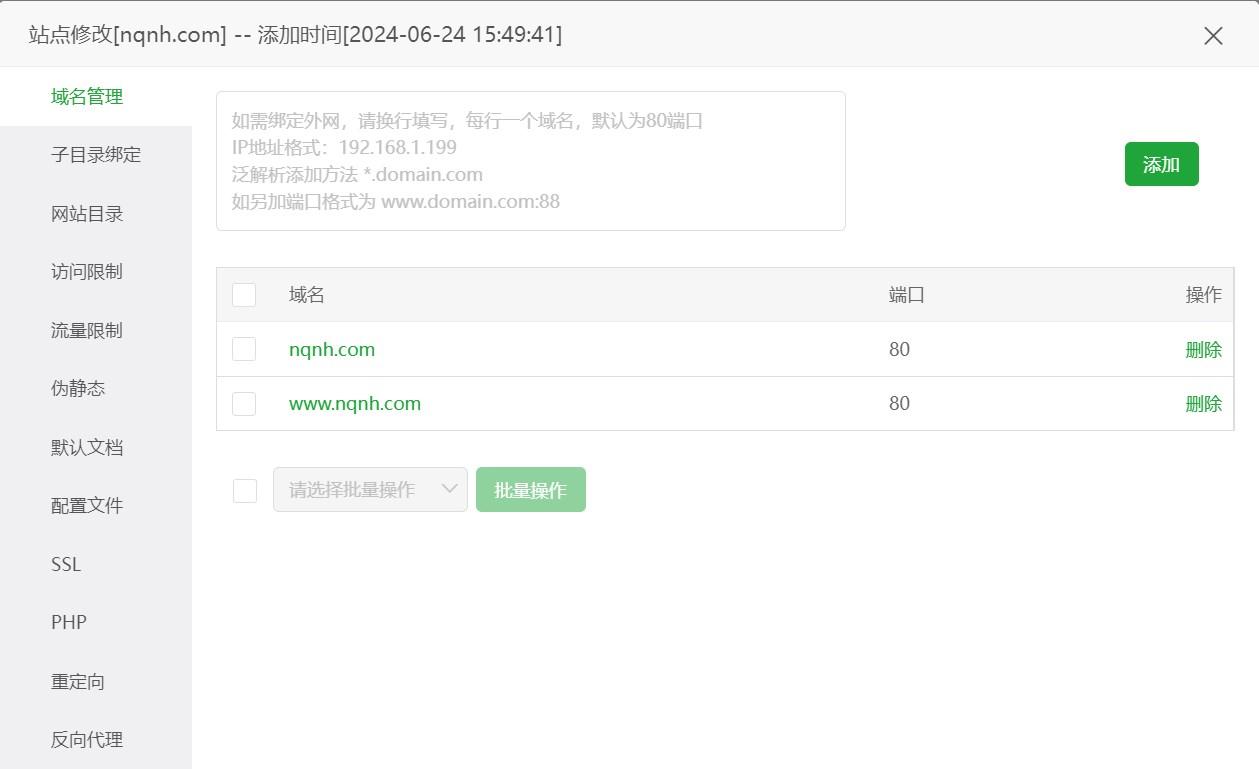
网站http/https/www/无www开头域名访问301重定向设置方法
众所周知,根据搜索引擎的喜好,相同内容的页面最好是只有一个URL网址,一些新手站长可能不注意,自己做的网站同个网页会出现2个或者4个URL可以访问。这些网址形式如: htttp://www.nqnh.com http://nqn...
关于国内运营网站需要ICP许可证、EDI许可证等证件的说明
许多做网站的同学对在国内合法开办网站需要哪些证件可能不是很清楚,下面做一个总结:ICP许可证:主要用作于信息发布及经营性收付费功能的网站;EDI许可证:用作于电商类网站,具有第三方商家入驻的功能;呼叫中心业务许可证:用作于坐席外包,电话外呼...
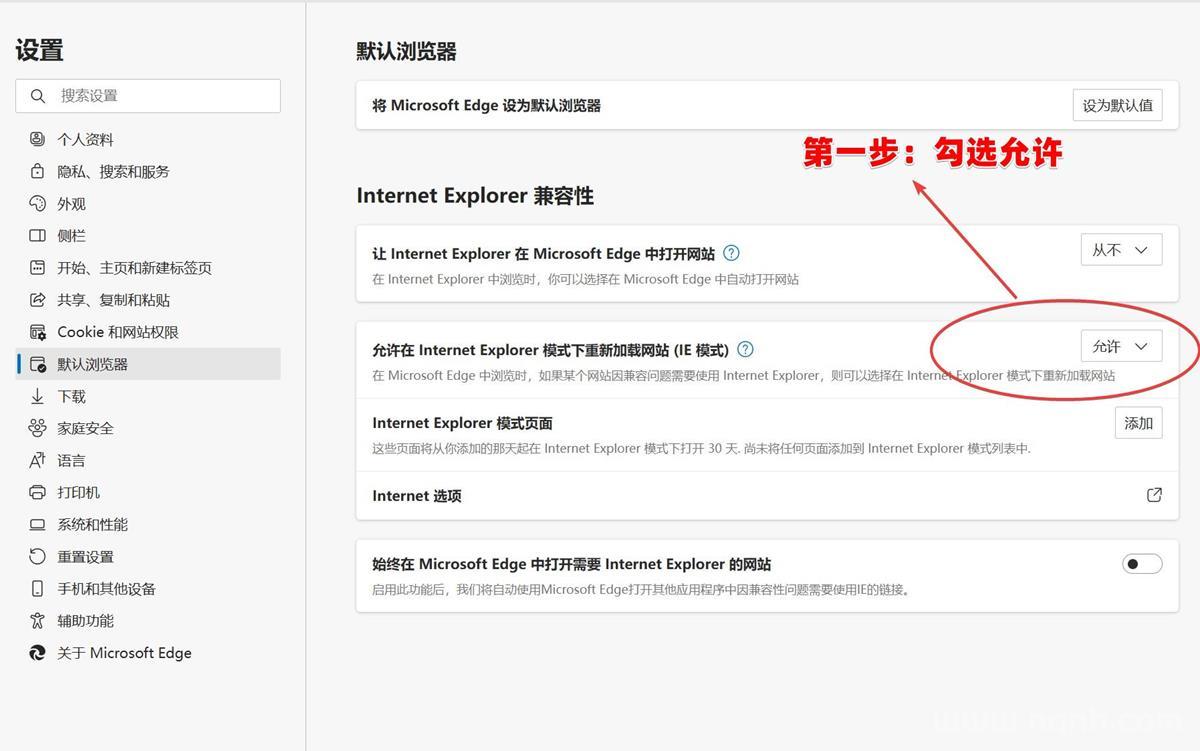
WIN10系统Edge浏览器如何启用IE模式访问网银网站
因为本人需要和长安银行每季度进行网银对账,每每碰到Win10系统不好登录长安银行网银网站问题,在此分享解决办法。不得不说这些银行真的落伍,什么年代了还让客户必须用IE浏览器访问你的网站才可以登录。微软公司启用了谷歌内核的Edge浏览器,不再...
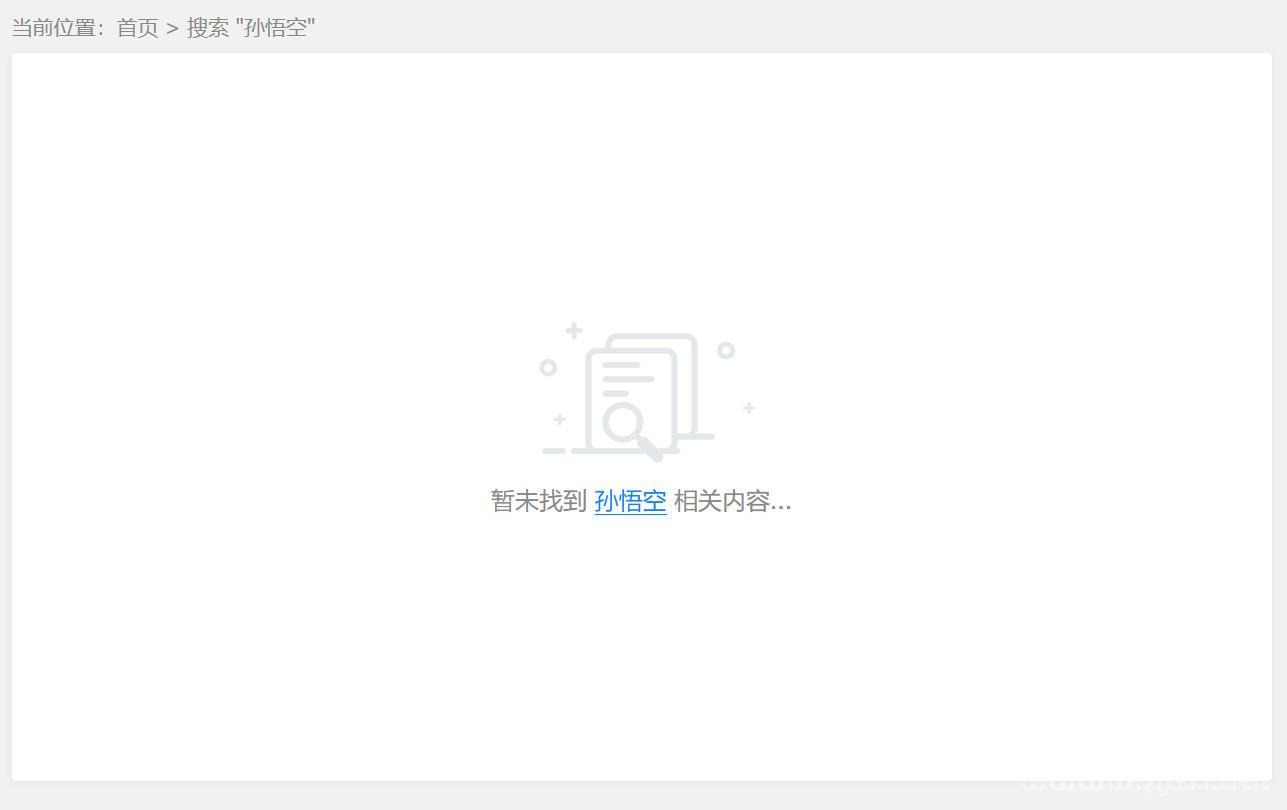
Zblog搜索无结果时增加一个友好提示
Zblog是个不错的博客程序,但官方不知道怎么回事不去用心完善一些基本功能,我使用时就频频发现一些缺陷bug,都有些怀疑官方故意如此是为了卖付费插件增加收入。上次发了通过修改js文件,避免前台空搜索bug的解决办法。还有一个不大不小的问题,...
html5实现字幕滚动代码
网站需要做个字幕滚动效果,以前的marquee写法已过时,网上找了个纯html写法,JS也不需要,比较满意。<!doctype html> <html> <head> <meta&n...