因为自己运营的某个网站后台编辑器使用的是百度UEditor,用这个编辑器自带功能给文章可以加四个自带标题样式,但这个标题样式令人难以满意,故决定自己动手修改。从网上搜索教程,发现可能涉及到两个文件的修改,一个是该编辑器目录下editor/ueditor.config.js另一个是lang/zh-cn/zh-cn.js文件。经过测试发现,不用修改zh-cn.js文件,只需要修改ueditor.config.js文件即可。找到如下代码
//,'customstyle':[
// {tag:'h1', name:'tc', label:'', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:center;margin:0 0 20px 0;'},
// {tag:'h1', name:'tl',label:'', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;margin:0 0 10px 0;'},
// {tag:'span',name:'im', label:'', style:'font-style:italic;font-weight:bold'},
// {tag:'span',name:'hi', label:'', style:'font-style:italic;font-weight:bold;color:rgb(51, 153, 204)'}
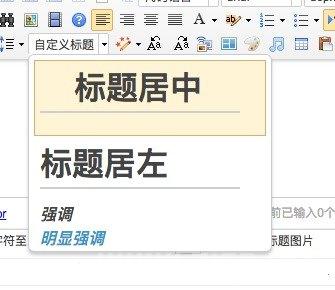
//]上面代码就是这四行标题样式,自己可以在这里任意修改和增加样式,本人也搞不懂为什么这些地方都是注释掉的(或许哪里默认的?),修改后必须去掉注释代码,然后上传覆盖文件,清理浏览器缓存即可生效。
,'customstyle':[
{tag:'span', name:'tc', label:'titlecenter', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;text-align:center;margin:0 0 20px 0;'},
{tag:'span', name:'tl',label:'titleleft', style:'border-bottom:#ccc 2px solid;padding:0 4px 0 0;margin:0 0 10px 0;'},
{tag:'span',name:'im', label:'titleblack', style:'font-style:italic;font-weight:bold'},
{tag:'span',name:'hi', label:'titleblue', style:'font-style:italic;font-weight:bold;color:rgb(51, 153, 204)'},
{tag:'span',name:'wsy', label:'titlewsy', style:'font-weight:bold;color:rgb(51, 153, 204)'}
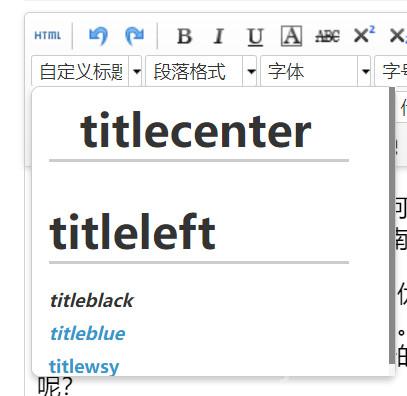
]这里lable我都改为英文了,如果用中文,则前台这个标题内联css样式中会出现恶心的中文。
版权声明:本文由三循信息发布,如需转载请注明出处,如需分享可点击上方生成海报按钮。
相关文章
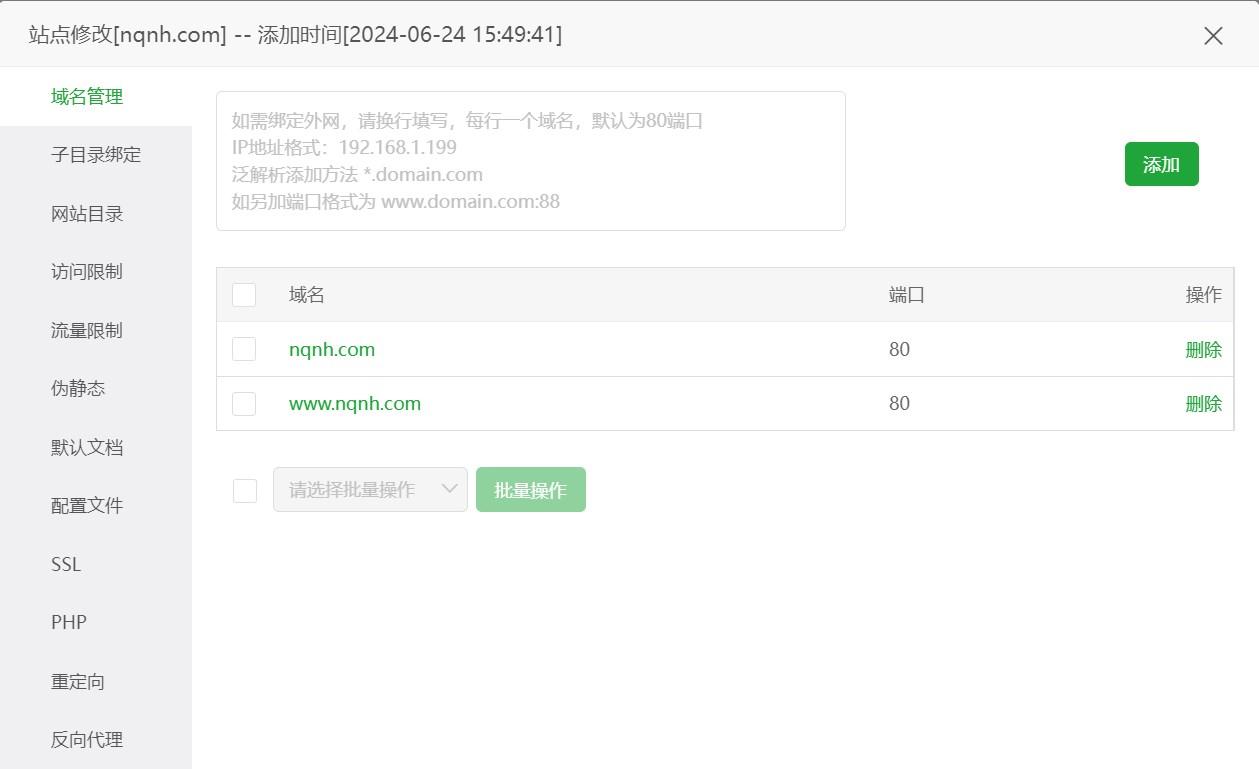
网站http/https/www/无www开头域名访问301重定向设置方法
众所周知,根据搜索引擎的喜好,相同内容的页面最好是只有一个URL网址,一些新手站长可能不注意,自己做的网站同个网页会出现2个或者4个URL可以访问。这些网址形式如: htttp://www.nqnh.com http://nqn...
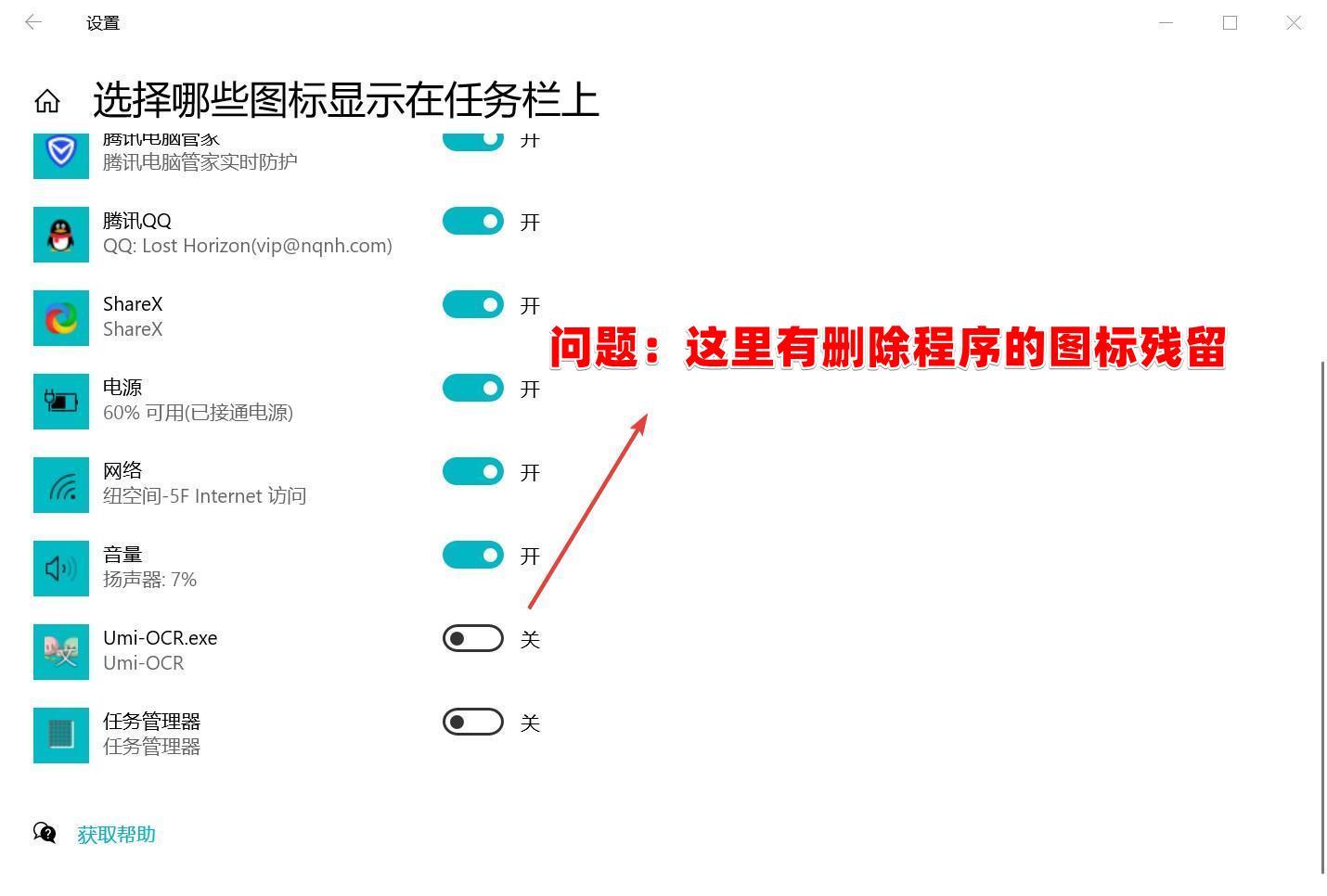
win10系统如何删除任务栏图标残留
本人win10电脑上装过一些软件后已删除,但是发现在“选择哪些图标显示在任务栏上”里面仍然存在这些软件名字,让完美倾向者看着非常难受。网上搜索发现不少人也遇到这问题,并提出了解决方法。我参照一个方案进行操作,发现没起作用。后来经过反复对比,...
Win10系统22H2版本如何关闭讨厌的热门搜索推荐栏
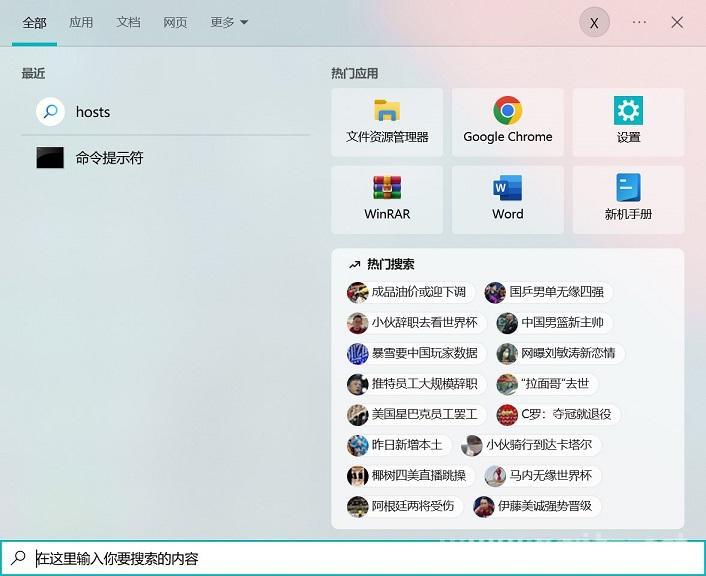
本人电脑以前是win10系统21H1版本,已经手动关闭了系统自带所有广告提示,今天电脑自动升级到了22H2版本,居然在使用本地搜索功能时出现一个热门搜索栏。里面显示乱七八糟的推荐内容,一旦点击,就会跳转到Edge浏览器中Bing搜索结果页面...
正则表达式自学教程
因为本人有时需要批量替换改写文章,简单的关键词替换不能满足需求,不得不学习正则表达式,作为一个新手,这里记录一些正则规则和遇到的问题。 一、正则常用到符号含义1.1.第一批正则学习[]匹配列表之中的任何单个字符.例如,"...
苹果手机屏蔽iOS18系统更新方法+描述文件免费下载
屏蔽IOS18系统更新说明苹果手机有很不错的用户体验,但苹果IOS系统总是提示自动更新,对一些有特殊版本需求的朋友来说,这点就很讨厌了。贝联科技在此分享苹果IOS系统屏蔽自动更新18系统的最新办法和描述文件,希望对您有所帮助。特别说明,本方...
pbootcms多语言建站常见问题(转载)
一、如何搭建多语言站?多语言/区域建站用于使用同一个后台建立多语言网站。1、使用步骤1)在后台”系统管理>数据区域”添加相应的区域,具体参考默认区域;2)将多语言的模板放入模板目录,不同语言的模板均放在template目录下;3)在后...